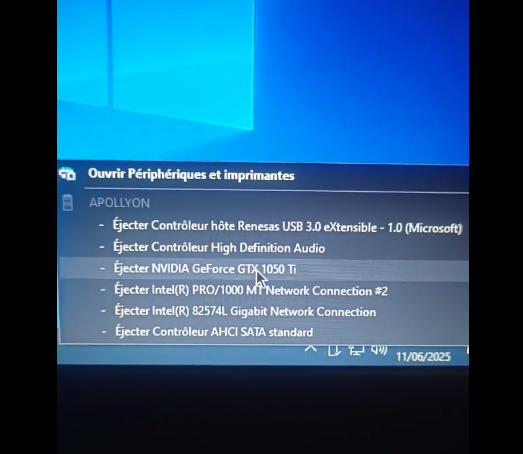
7月4日消息,大家都见过手动弹出U盘,它属于热插拔可移动硬件,但是你见过手动弹出显卡的吗?
Reddit网友“YnosNava”就一时好奇+手贱,折腾了自己一把。
正常情况下,显卡是不可能作为可移动硬件弹出的,而从YnosNava的描述看,他正在Proxmox虚拟环境下运行虚拟机,并开启了PCIe passthrough直通功能。
该功能可以改善虚拟机中的图形加速功能,通过允许直接访问GPU显卡硬件,提升GPU敏感性应用的性能。
但是,它也会让PCIe设备看起来仿佛是可移动硬件,包括显卡、网卡、声卡等。
YnosNava看到显卡出现在可移动硬件列表中,就忍不住点了一下,结果系统就无法识别显卡了,他反复折腾了一个小时才算恢复。
其实如果你不小心这么做了,也不会损坏显卡,恢复方法也不算麻烦:
重启虚拟机,让系统扫描新硬件或者手动添加显卡,系统会提示显卡有问题,要求重启,而在再次重启后,重新安装显卡驱动,就好了。
另外如果你使用USB4接口的外置显卡,可能也会看到安全移动硬件或者断开显卡的提示,没事儿就不要去碰它。
本文转载于快科技,文中观点仅代表作者个人看法,本站只做信息存储
阅读前请先查看【免责声明】本文内容由互联网用户自发贡献,该文观点仅代表作者本人,本站仅供展示。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 1217266901@qq.com 举报,一经查实,本站将立刻删除。 转载请注明出处:https://jingfakeji.com/tech/92522.html