网页布局在很大程度上决定了网站的用户如何和网页内容进行交互,好的网页设计具有很强的实用性和适应性,在布局上我们要选择合适并且让用户满意的设计。
作为设计师的我们更应该遵循网页布局的最佳实践效果,给观者带来最前沿最全新的网页体验,也要随着媒体的发展和技术的提升,来调整网页,做一个让用户满意,体验感超好的网站。
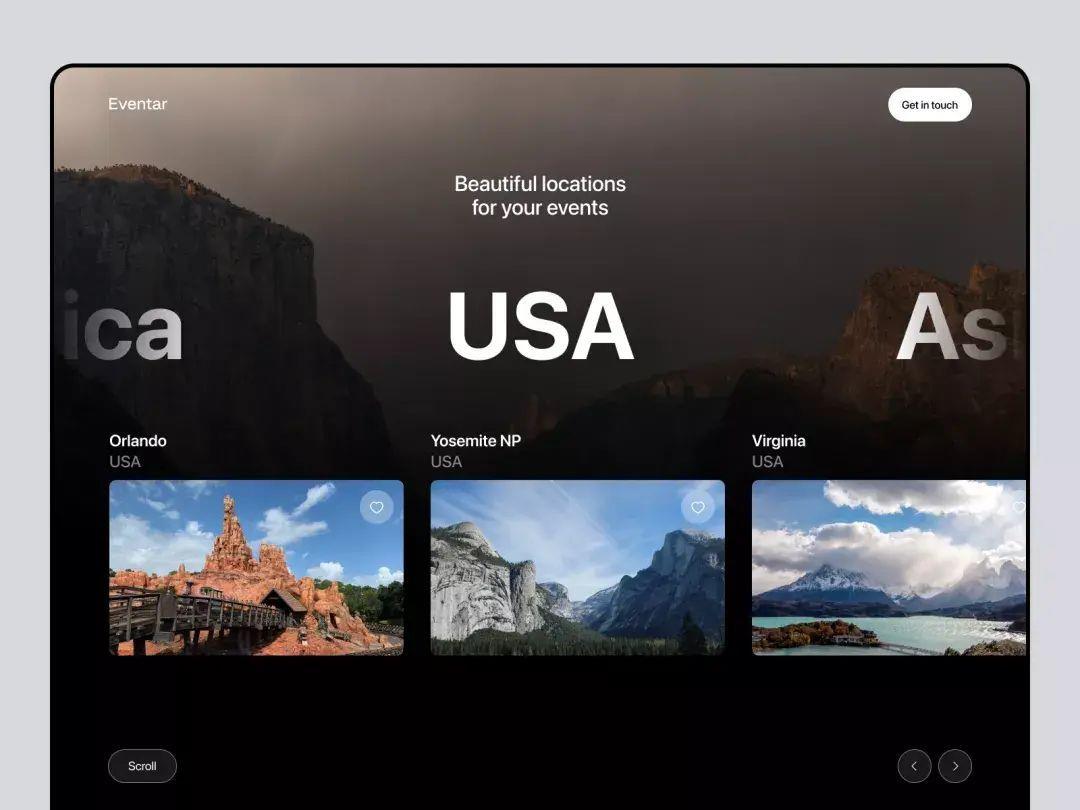
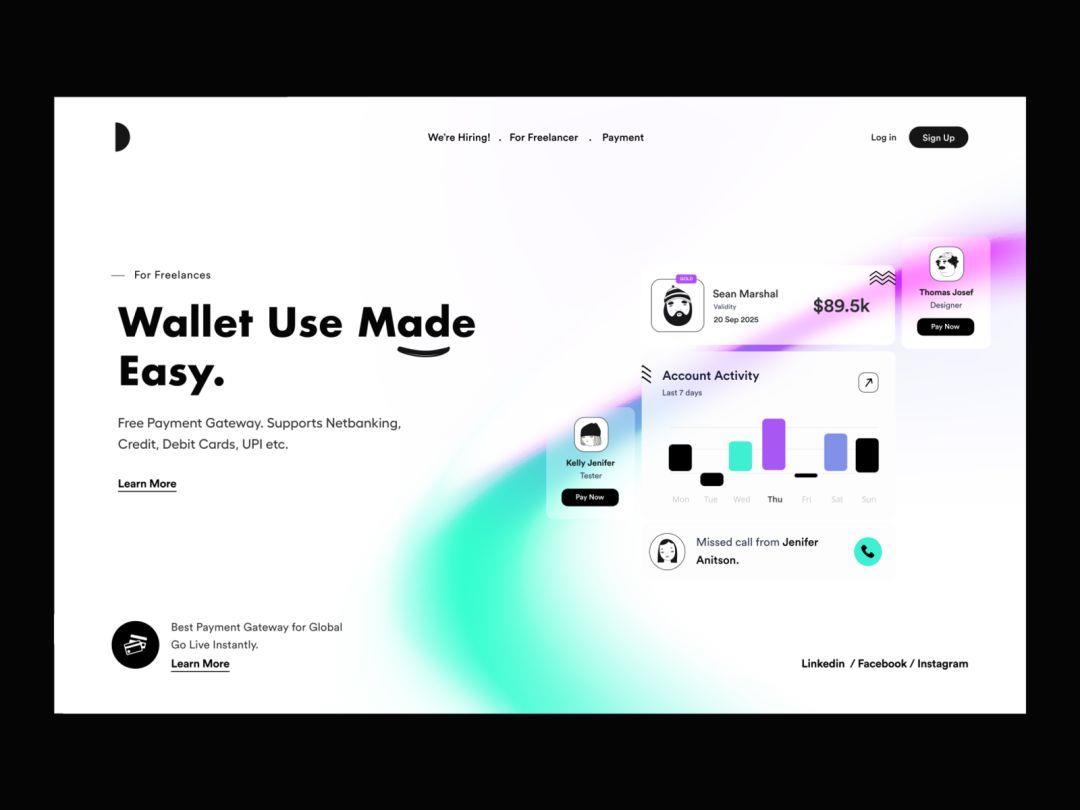
01
卡片式布局
卡片式布局分为两种,一种是每个卡片的尺寸都相同,排列整齐标准。一种是不同尺寸的卡片,卡片的排列没有固定的排序。这两种手法都很适合有大量内容需要展示的网页。
应用:新闻网站、博客类网站。





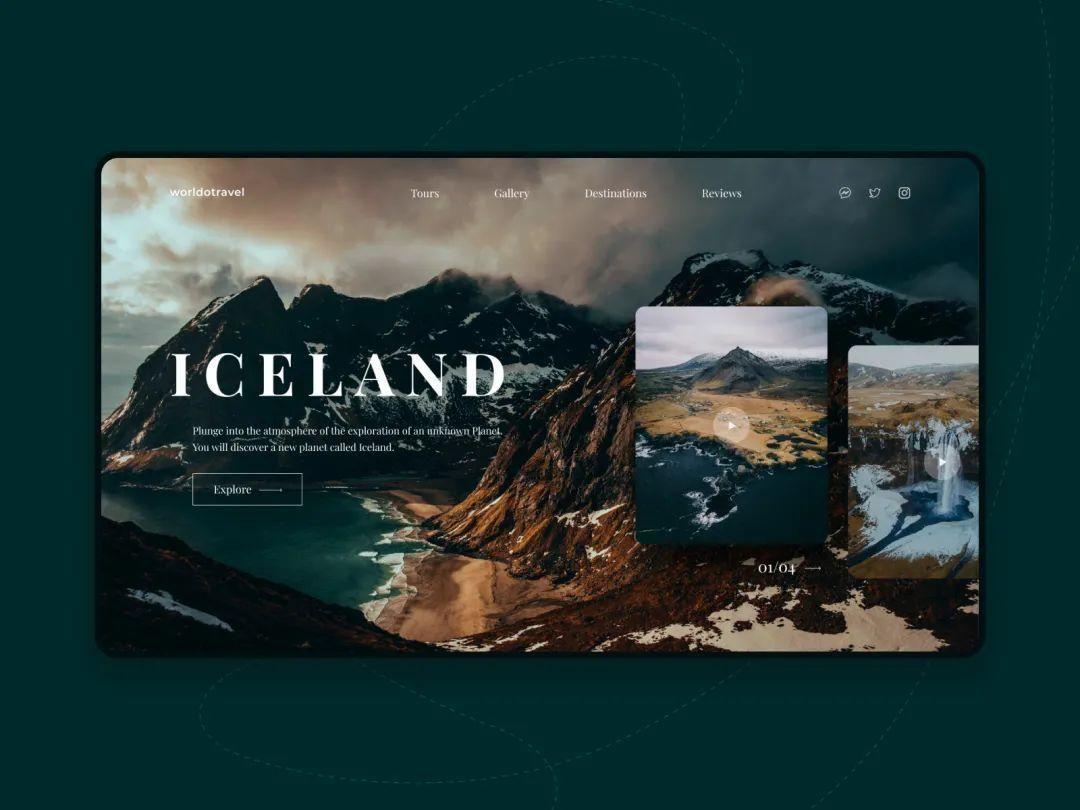
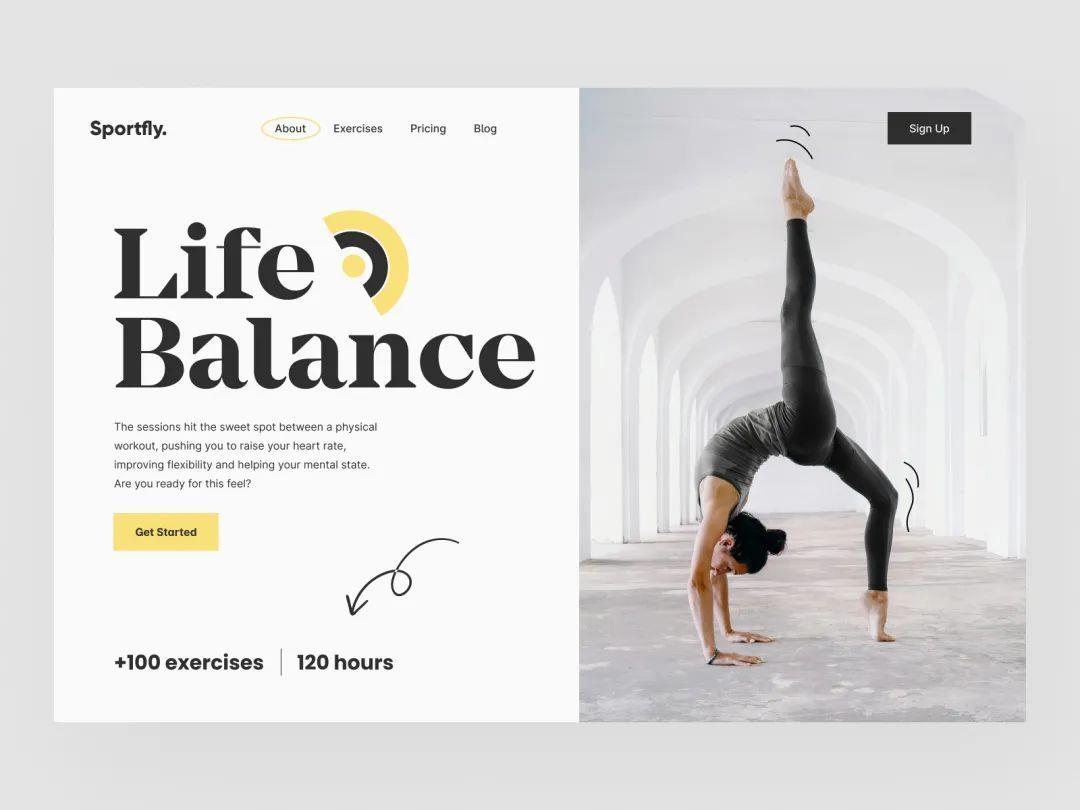
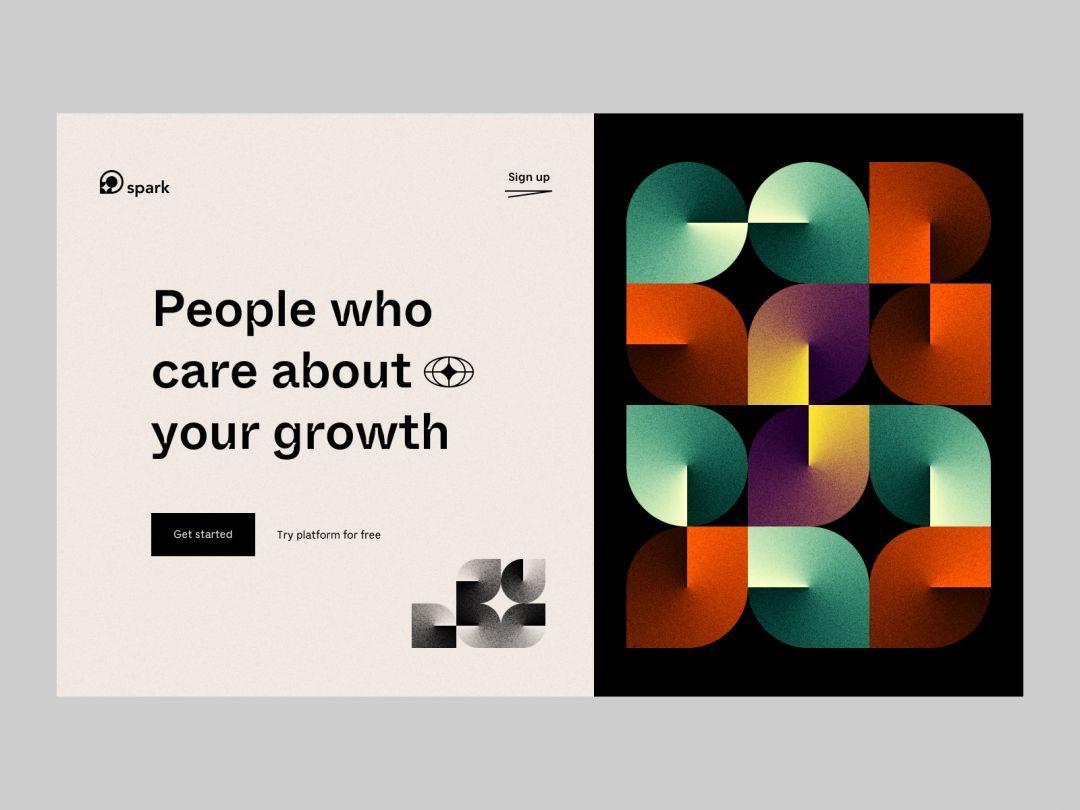
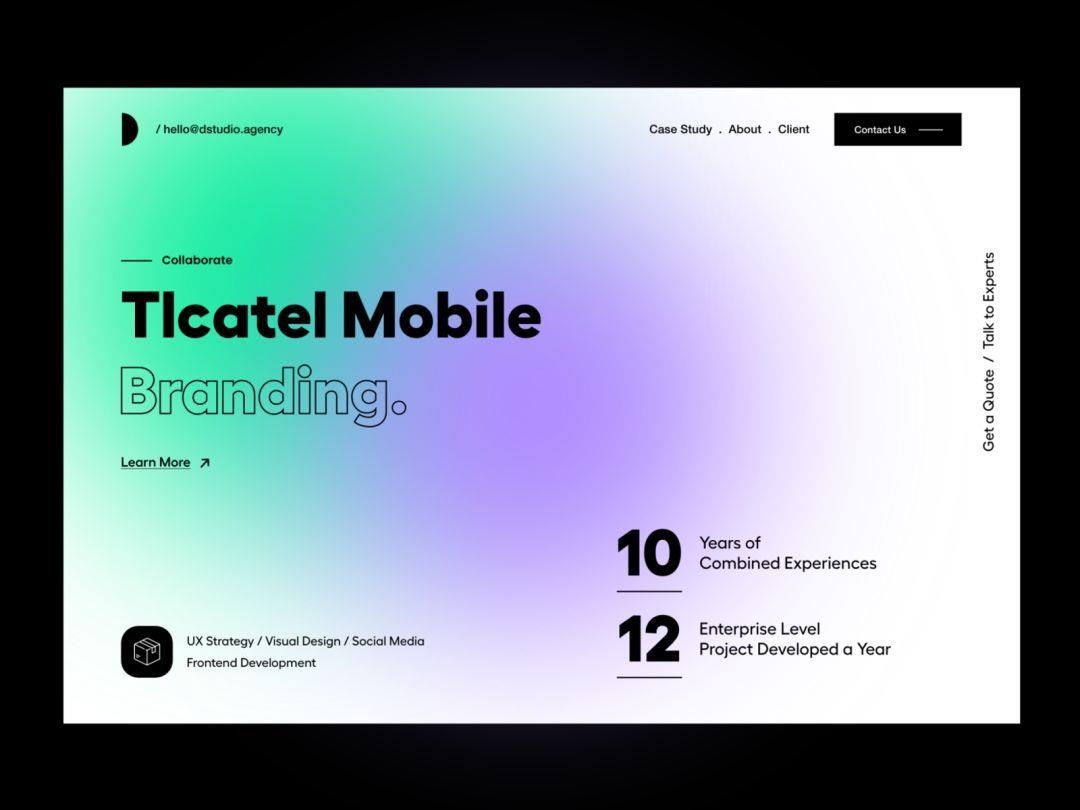
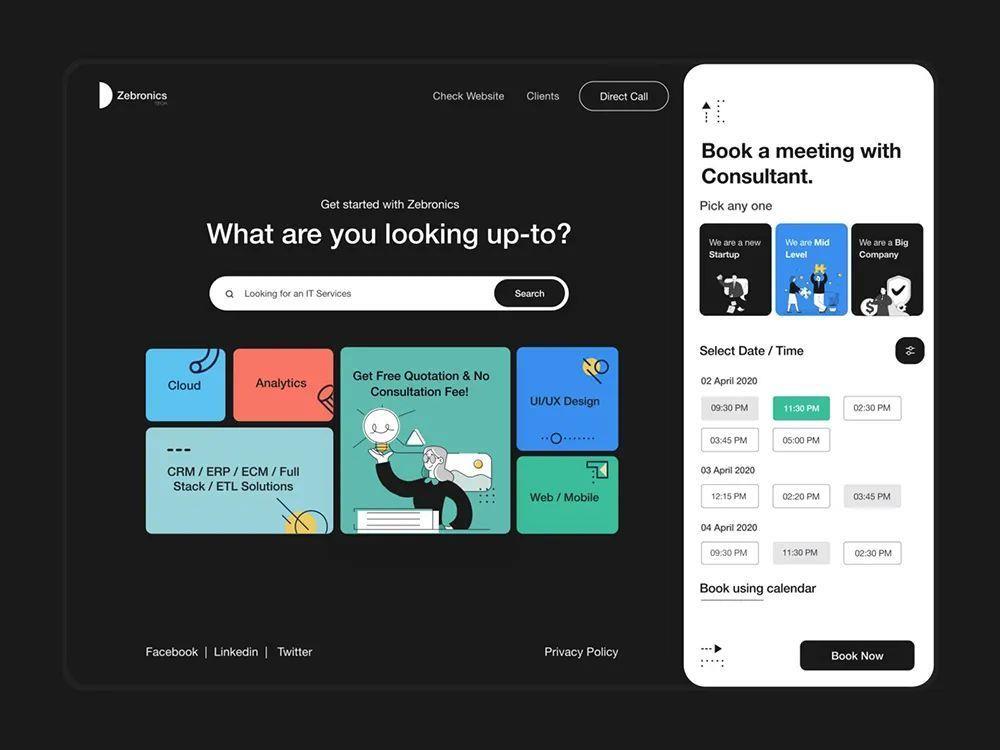
02
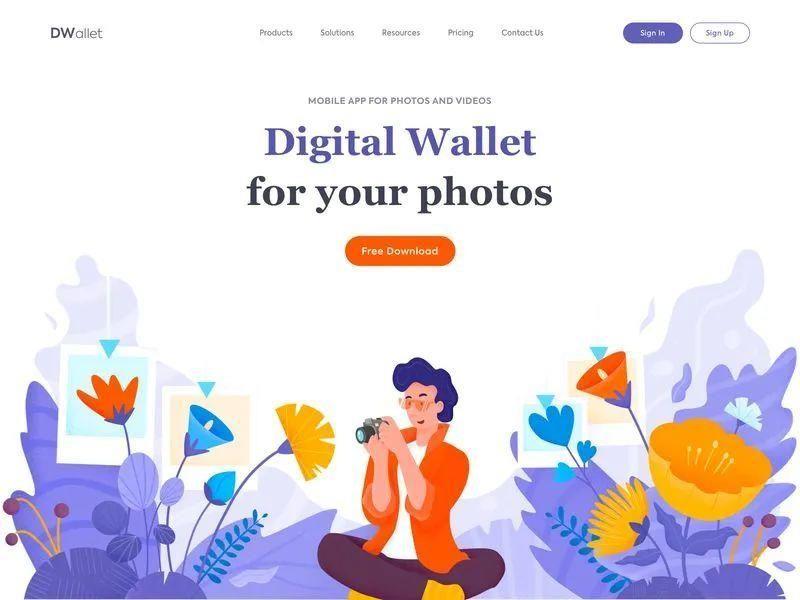
分屏布局
分屏布局是一种比较流行的布局手法,图片和文字都一样重要的时候,就可以选择分屏布局。左边可以是文字,右边为图片或者左边为文字,右边为图片的布局手法,十分的简单好学!
应用:电子商务网站。





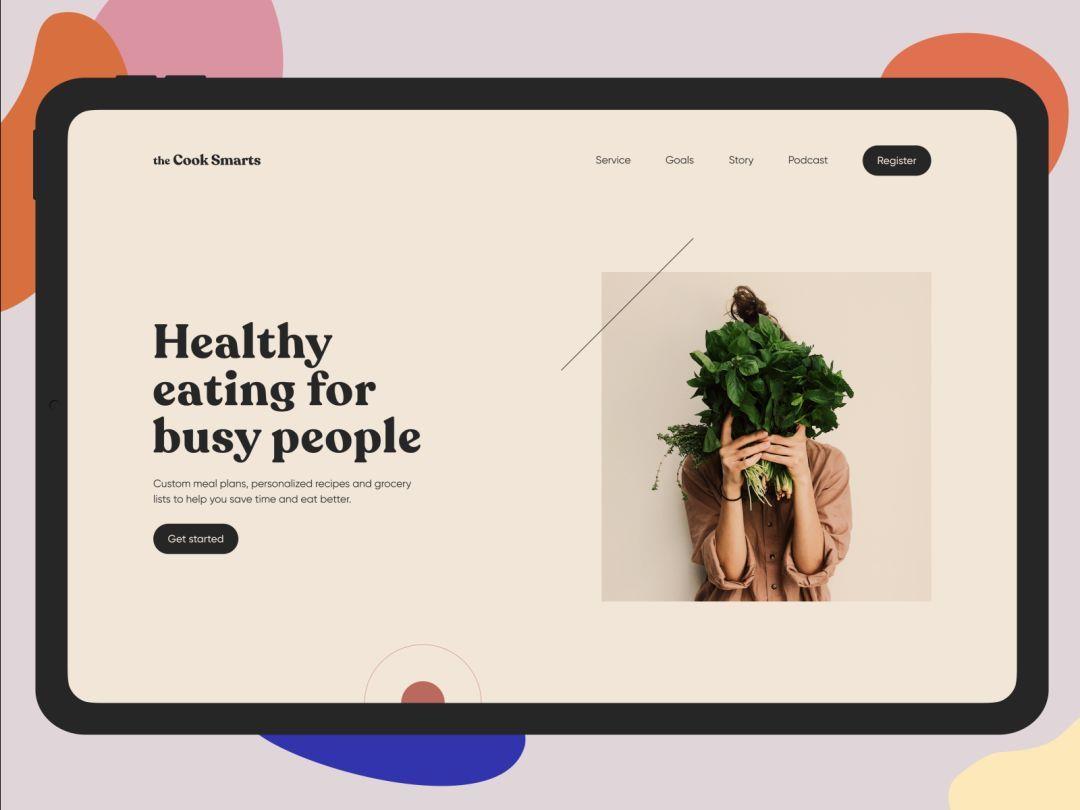
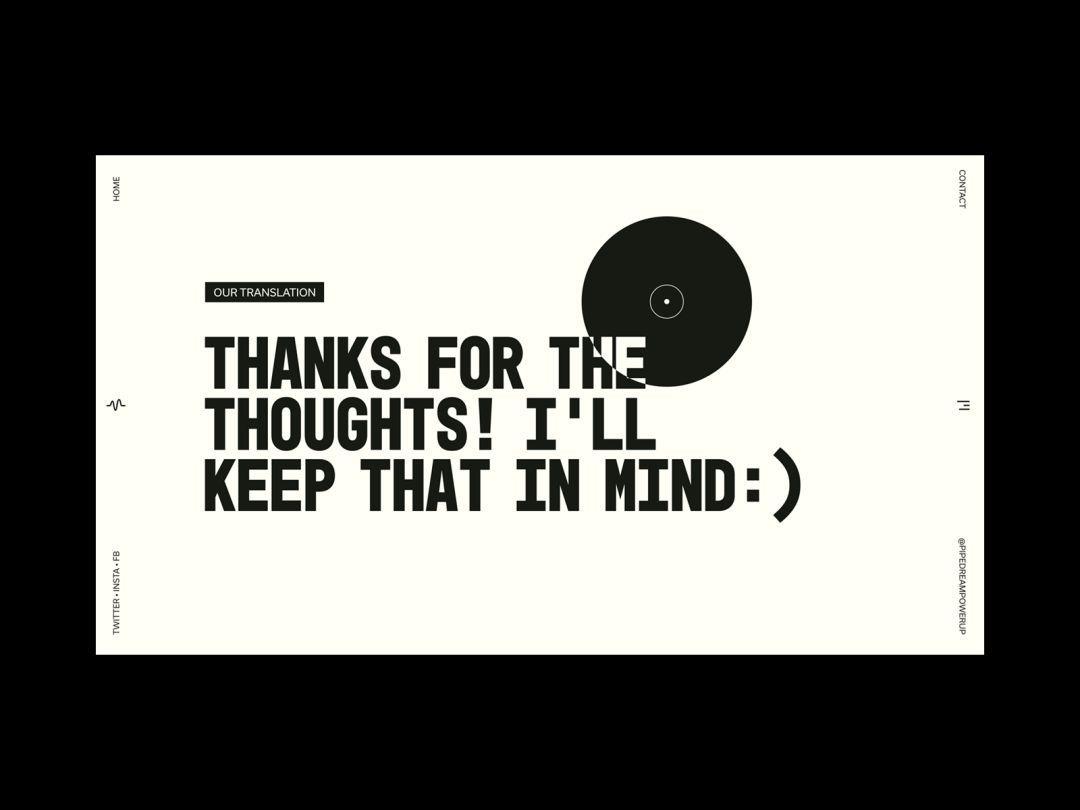
03
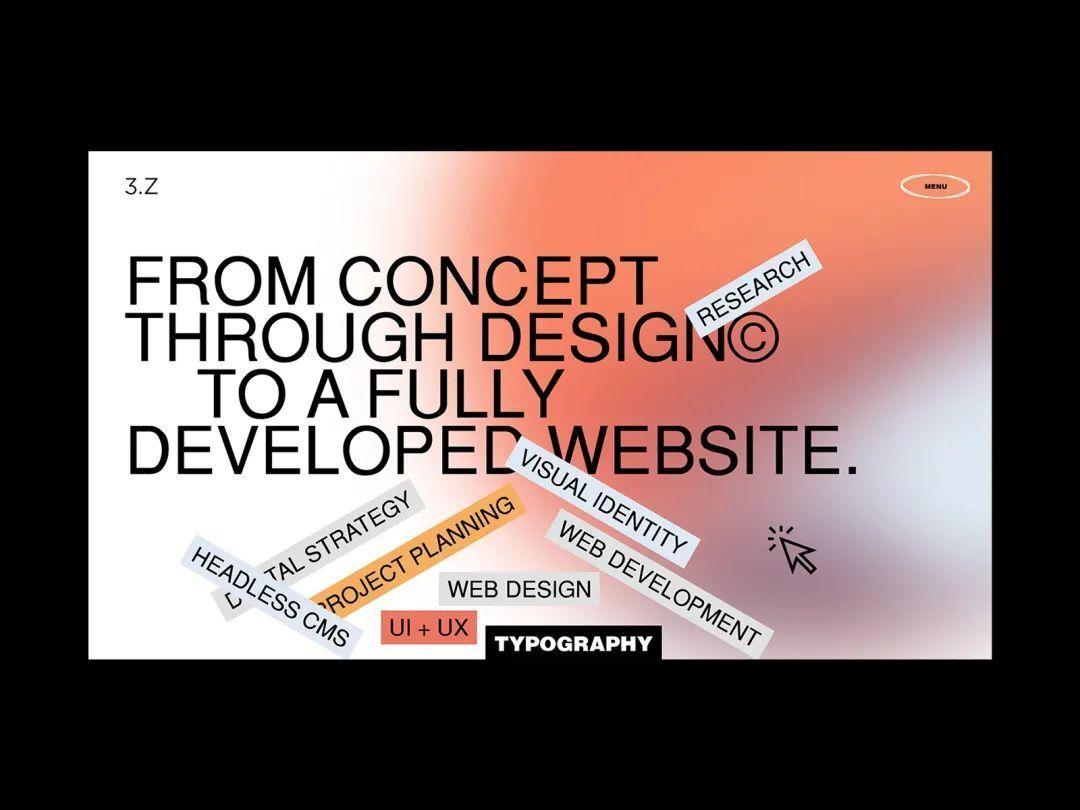
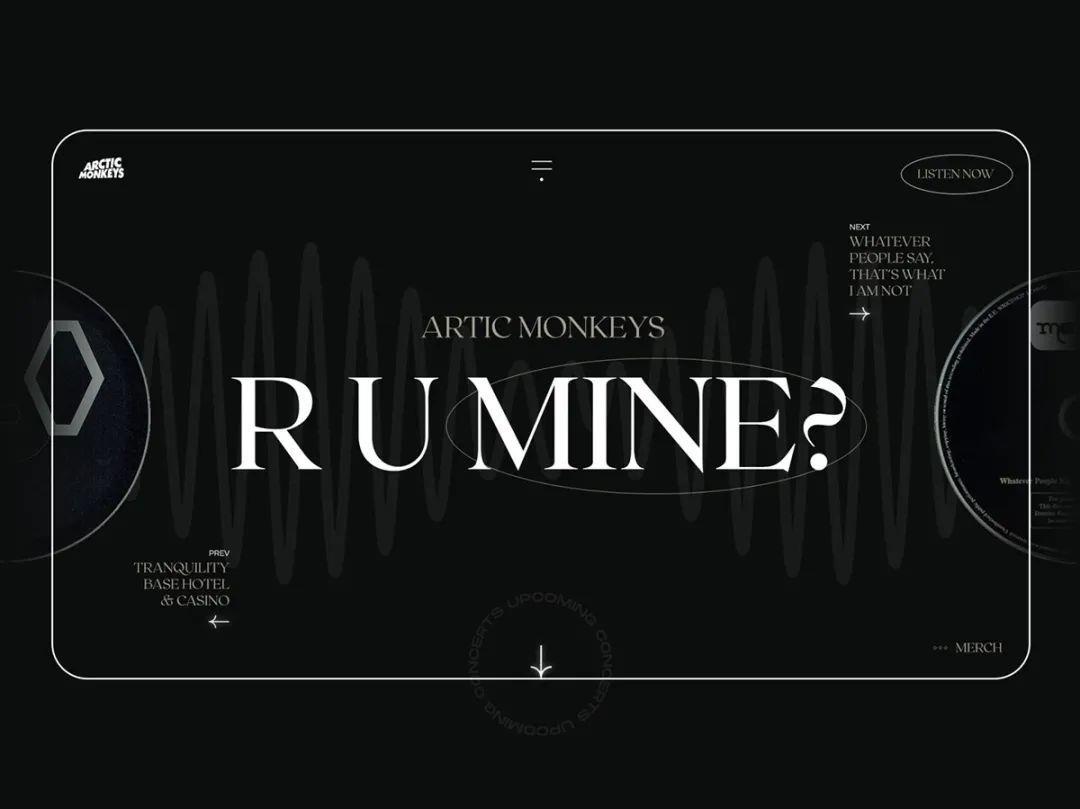
纯文字布局
纯文字的布局没有了图片的辅助元素,整个网页只有文字,我们可以将主要的文字进行放大,大标题来使用。其他文字作为辅助元素也可以是装饰元素。纯文字的布局就充满了可读性,并且有强大的视觉冲击力!
应用:极简风格的主页。






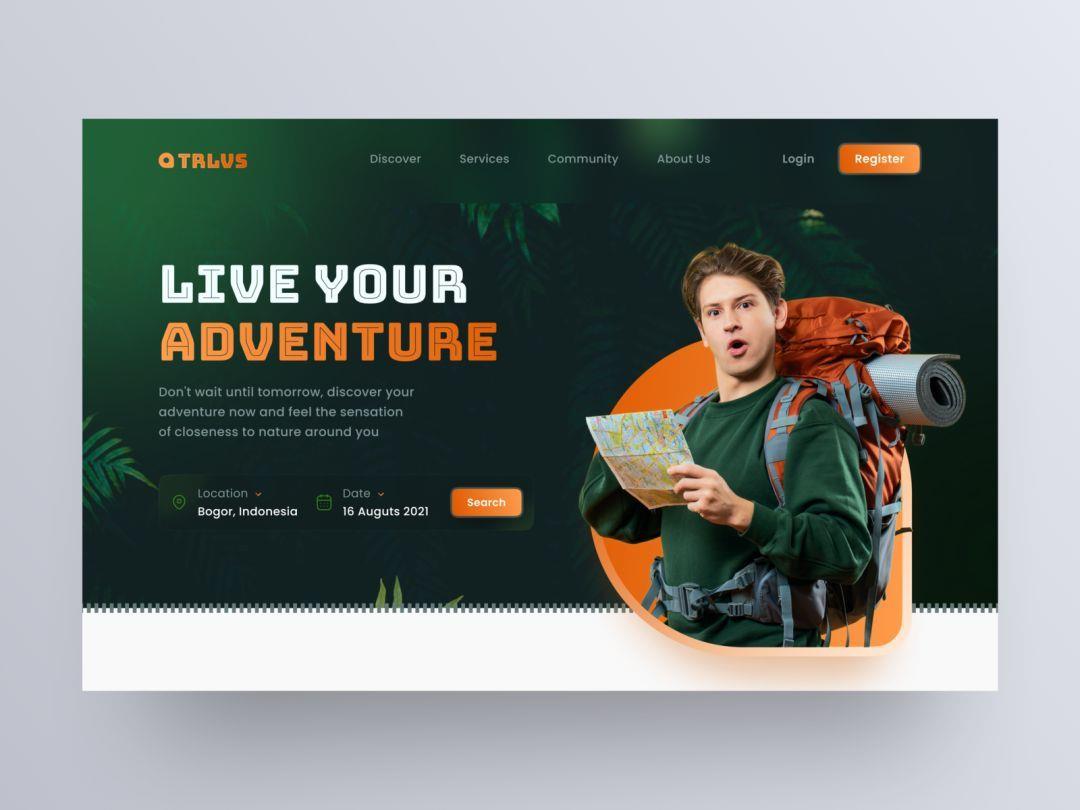
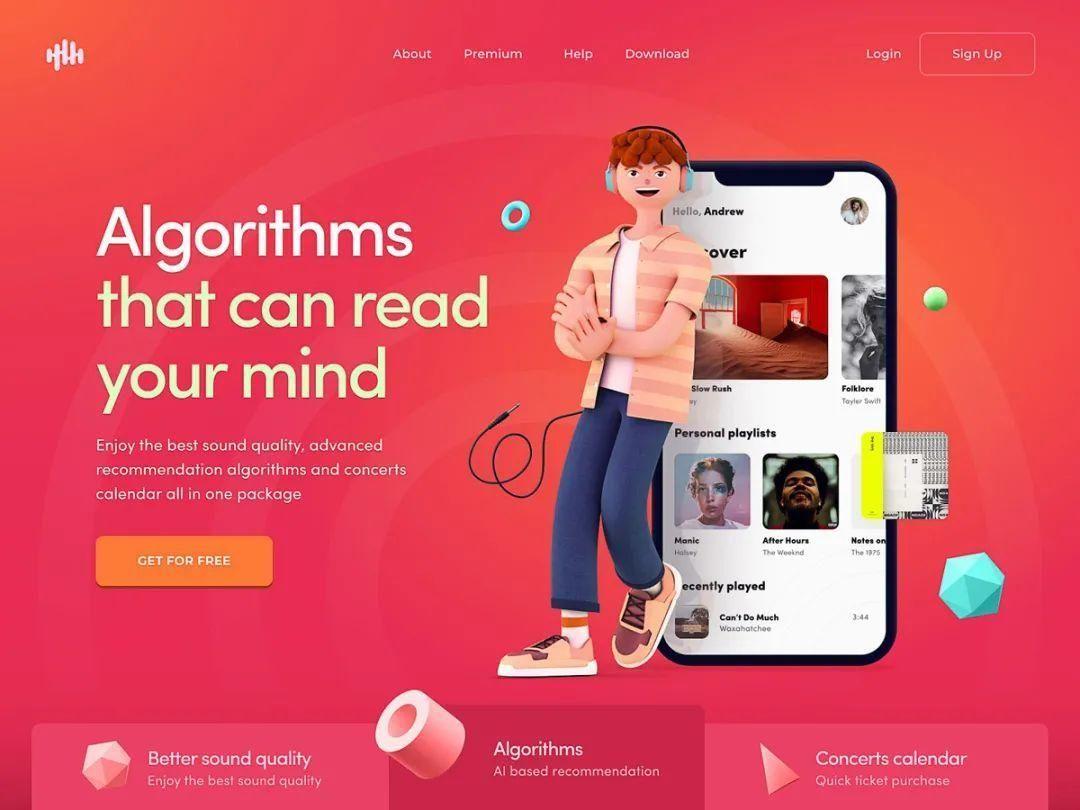
04
个性化推荐布局
个性化推荐布局就需要根据用户的喜好来量身定制网页的布局了,现在人工智能的发展,我们能根据用户之前的订阅习惯,来设计网页布局,推荐出他们喜爱的网页效果。精确的分析用户的喜好,满足用户的需求。
应用:订阅类产品网页。




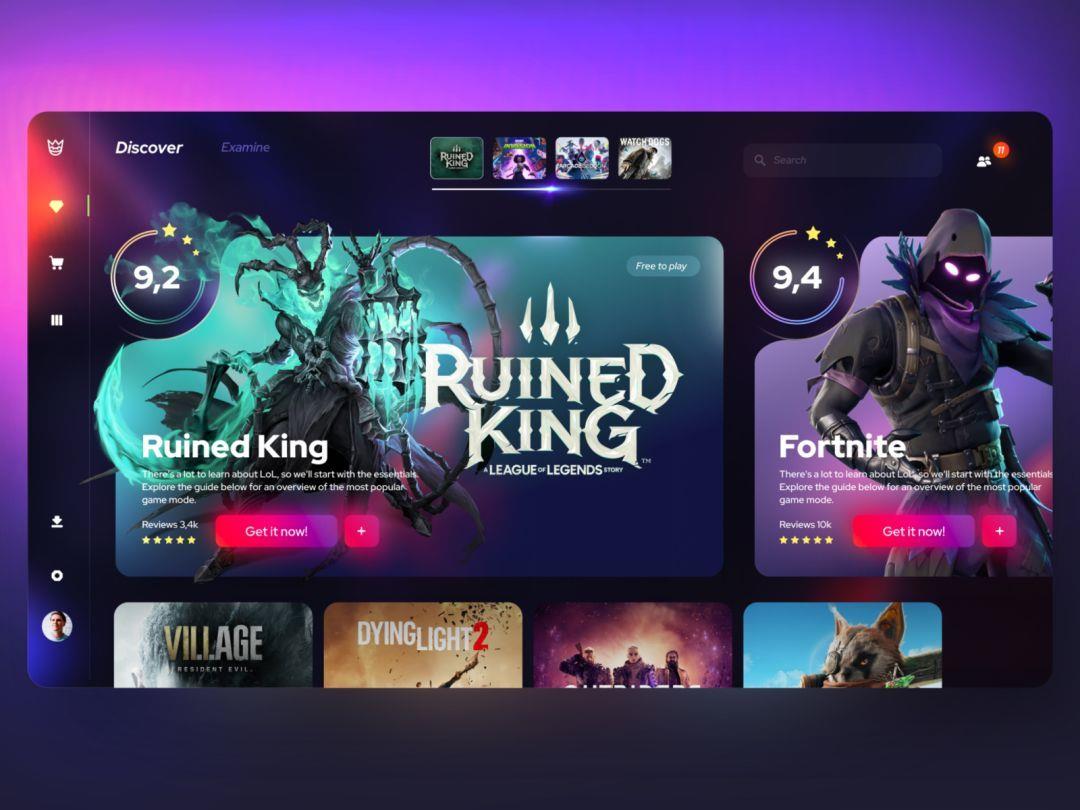
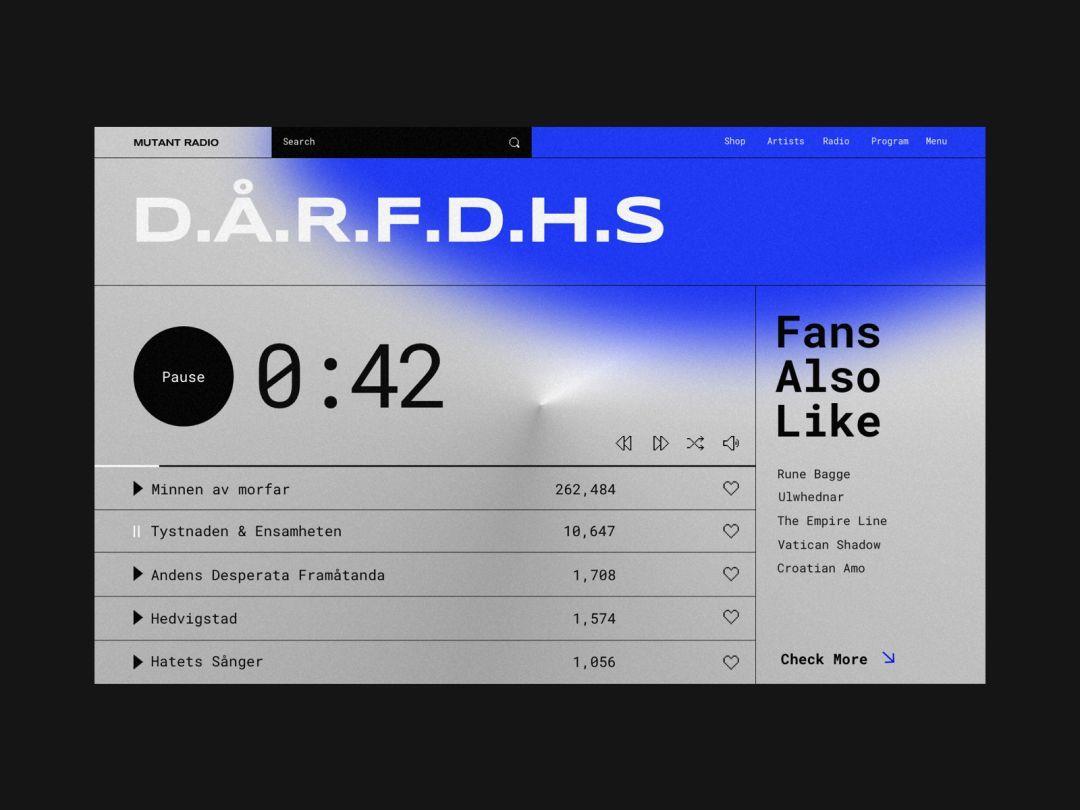
05
网格式布局
如果有很多图片,内容细碎的网页,可以选择网格布局。网格布局可以使用不同大小网格来表达内容,不同网格里所表达的内容不同。网格会给人一种整齐的秩序感。网格设计可以提升整个网页的整齐性,保持内容的有序,并且很容易使用。
应用:图片,文字比较多的网站。

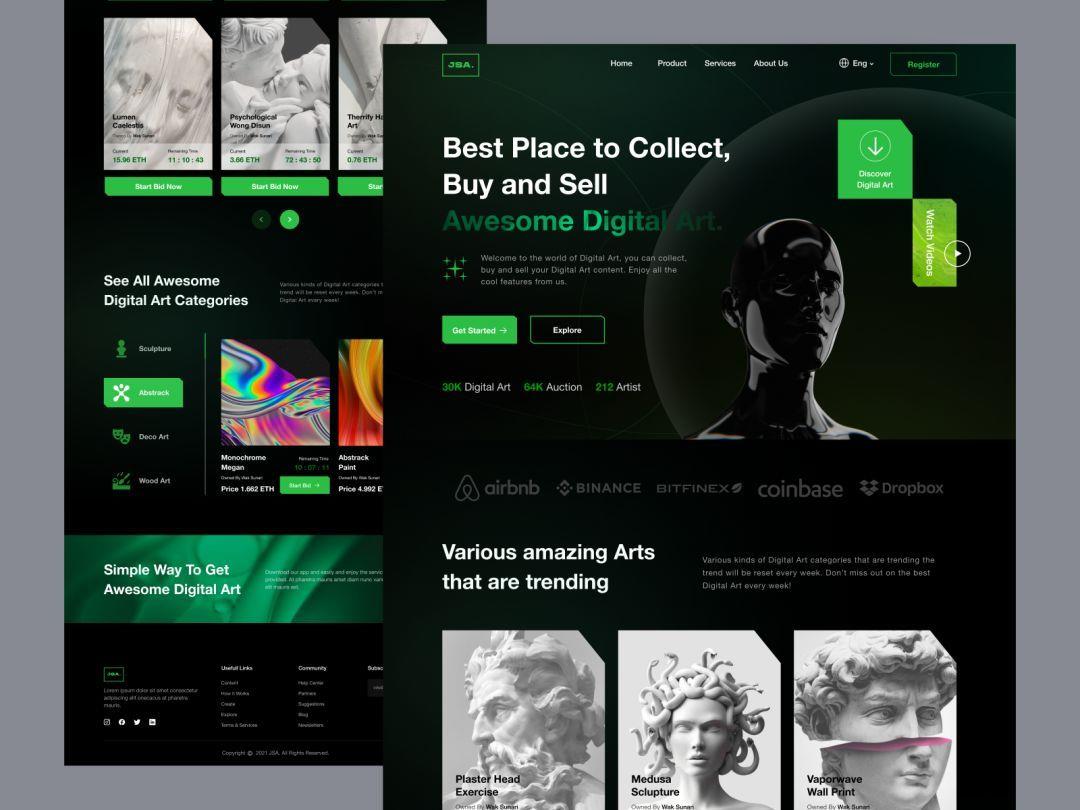
06
杂志版式布局
如果是每天都需要更新的网站,可以学习杂志和期刊的布局,运用到网页上。杂志版式的网页布局就和我们平时看到的杂志上的布局一样,根据种类的划分,进行排列。这样的布局可以让网页是多样化,也能让用户每天都有新鲜感!
应用:内容多,种类多的网站。
07
单页布局
对于内容稀疏的网站,单页布局是一个很好的选择。单页布局是将网站中的所有的主要内容放在一个网页上,通过滚动完成导航。单页布局是内容叙事的完美选择,还可以使用视差滚动的效果,让画面产生一种交互感,并且让观者沉浸在其中。
应用:内容稀疏,沉浸式叙事网站,交互式读物。
08
F型布局
F型的布局是适合很多的页面,有研究表明,用户在浏览网页的时候,会习惯于沿着F式的阅读轨迹来浏览信息。从左到右的阅读是用户阅读的习惯,用户通过从左到右的阅读然后向下阅读,继续从左到右。F型的布局有很明确的视觉层次结构。
应用:以文字为主,大部分网站都适用。
09
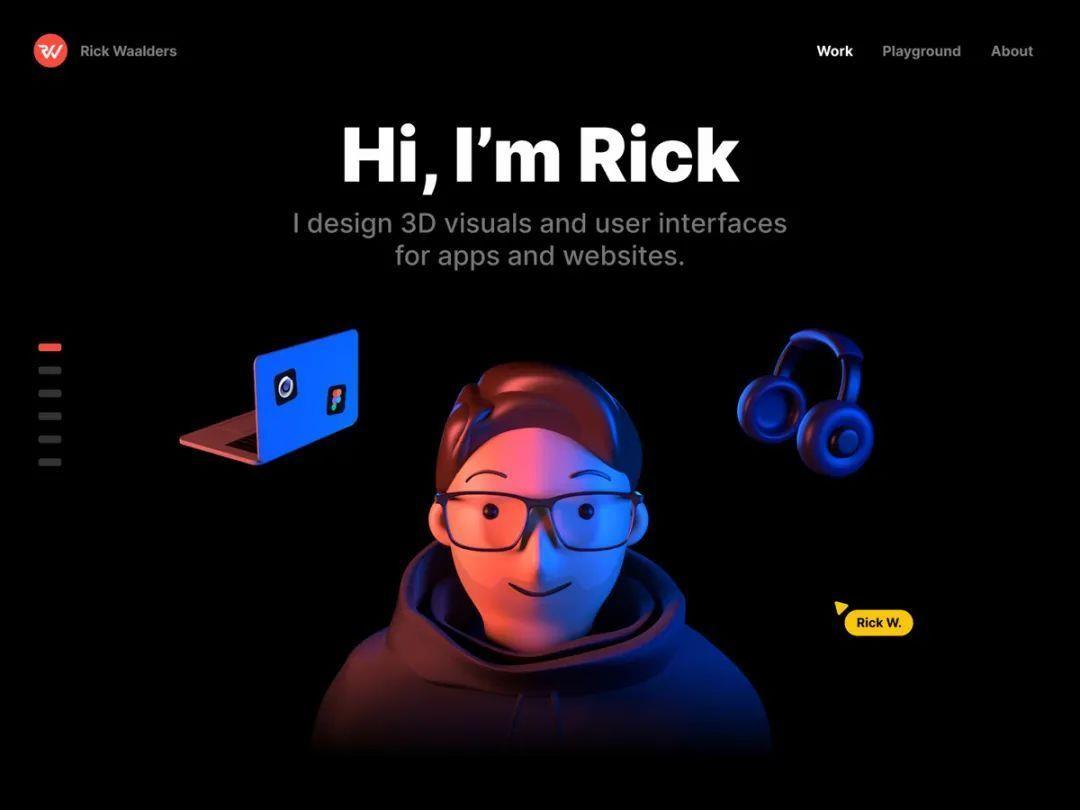
Z型布局
Z型布局是将用户的视线吸引到顶部,遵循着从左到右的规律,用户会从左到右,从上到下的习惯来进行阅读网页,这样的布局比较简单,合理的运用从左到右看的规律,将元素合理整齐的排布好就行了。
应用:以图片为主的网站,大部分网站都适用。
阅读前请先查看【免责声明】本文内容由互联网用户自发贡献,该文观点仅代表作者本人,本站仅供展示。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 1217266901@qq.com 举报,一经查实,本站将立刻删除。 转载请注明出处:https://jingfakeji.com/tech/57283.html







