简单CSS实现的复选框选择效果,一般默认样式的复选框选择只是有个黑色边框然后选中后出现打钩,今天讲解下用css实现的不一样的复选框选择效果!如下:
选中后黑点由外到内缩放
实现代码
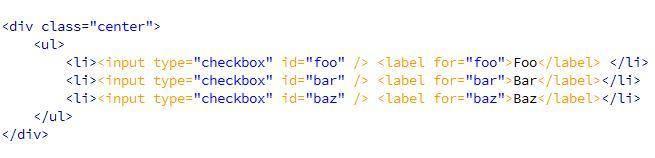
html:
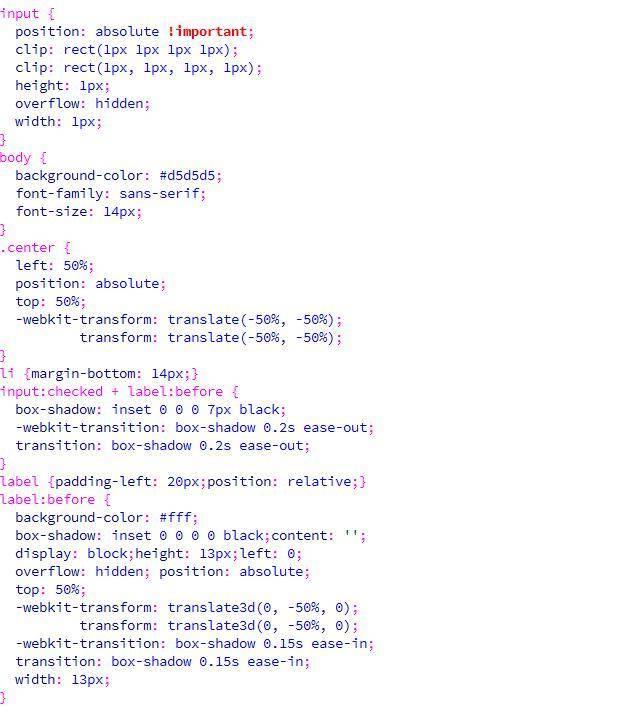
css:
阅读前请先查看【免责声明】本文内容由互联网用户自发贡献,该文观点仅代表作者本人,本站仅供展示。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 1217266901@qq.com 举报,一经查实,本站将立刻删除。 转载请注明出处:https://jingfakeji.com/tech/52368.html