面试场景:父元素大小未知,子元素大小已知
来源地址:
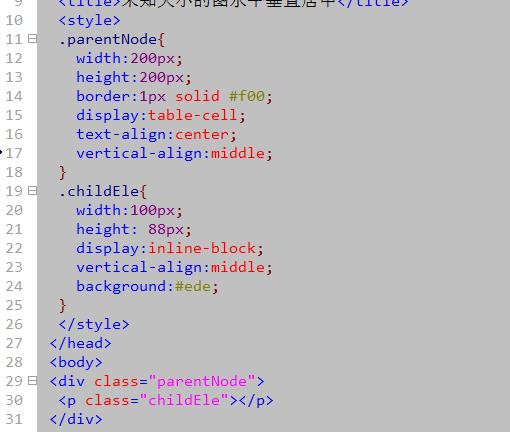
方法一:table-cell文本/图片水平垂直居中
主要实现代码:
display: table使块状元素成为一个块级表格;
display: table-cell;子元素设置成表格单元格;
vertical-align: middle;使表格内容居中显示,即可实现垂直居中的效果;

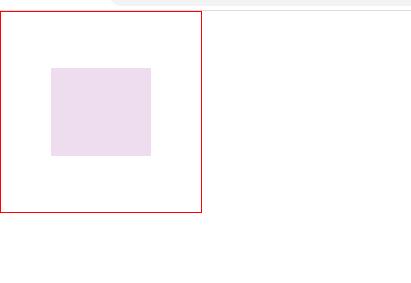
谷歌:

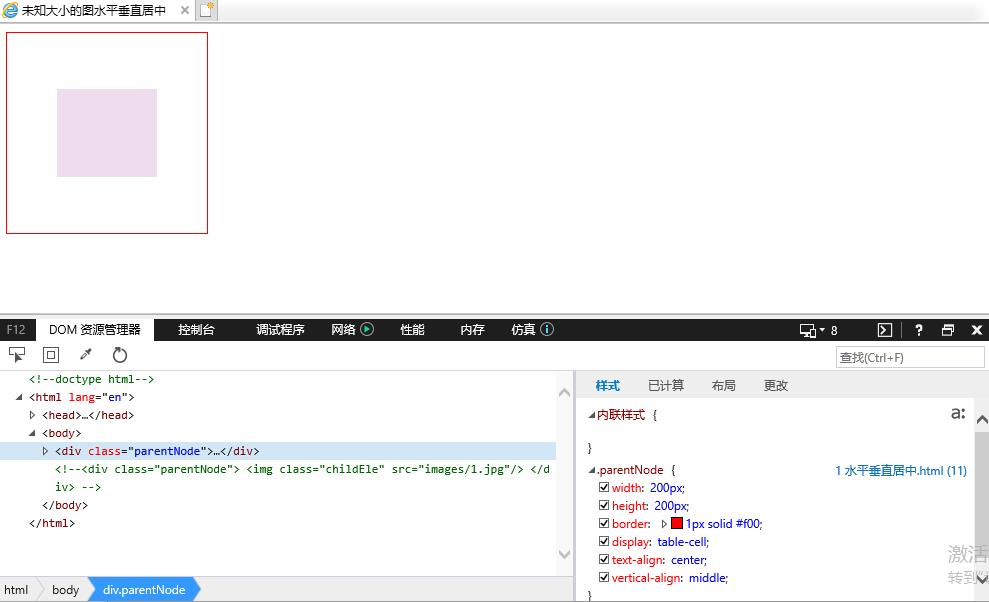
IE8:

缺点:1)只能是IE8及以上版本支持此方法
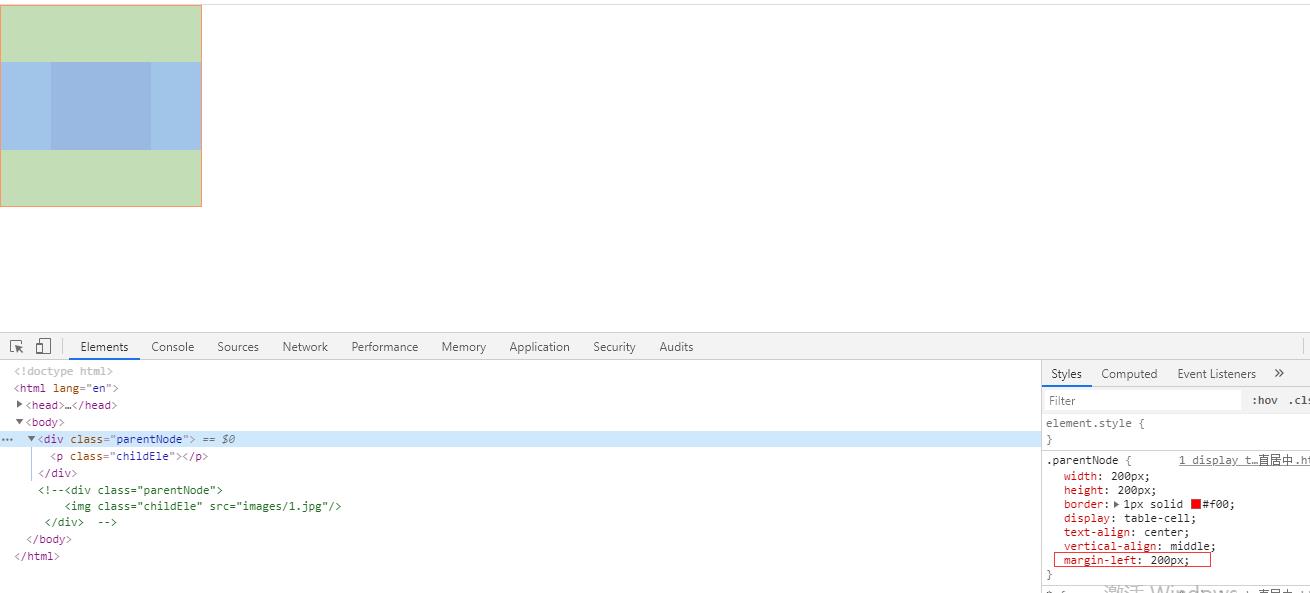
2)margin会失效,举例如下图

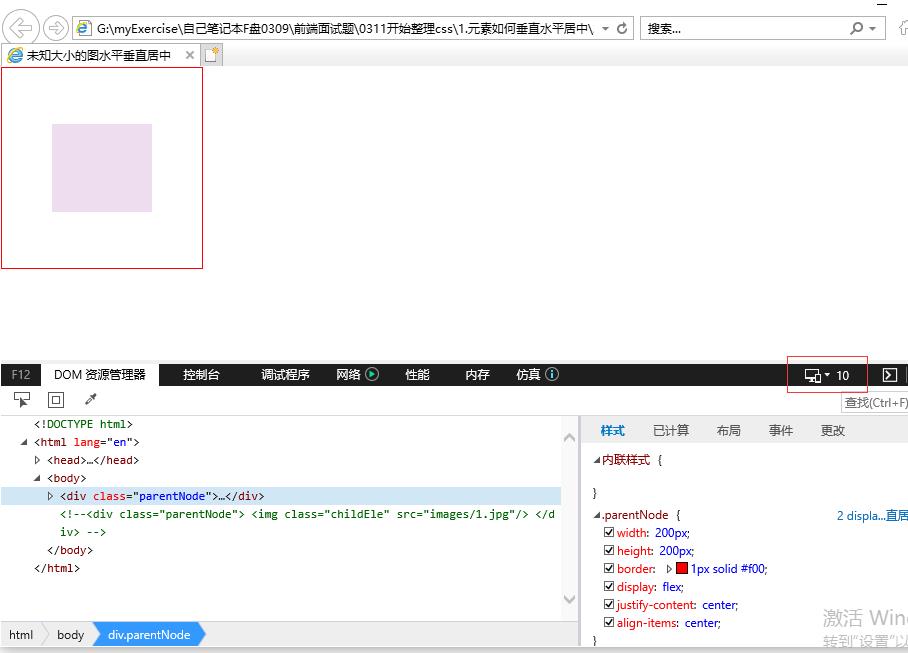
方法二:display:flex 弹性布局实现水平垂直居中
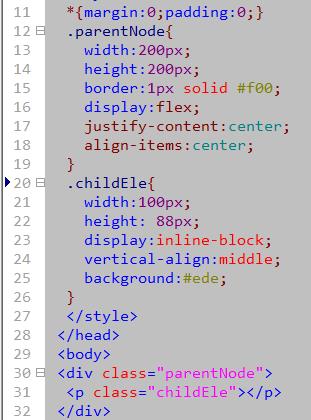
将父元素设置为 display:flex;
justify-content: center;//水平方向
align-items: center;//垂直方向

谷歌

IE10(flex布局只支持IE10及以上)

缺点:flex布局只支持IE10及以上
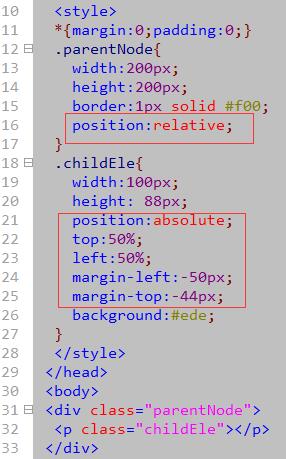
方法三:使用 position 定位实现水平垂直居中
· 将父元素设置为 positon: relative;
· 子元素也设置为 positon: absolute,然后top:50%;left:50%;margin-left:-子元素高度/2,margin-top: -子元素高度/2实现水平垂直居中。

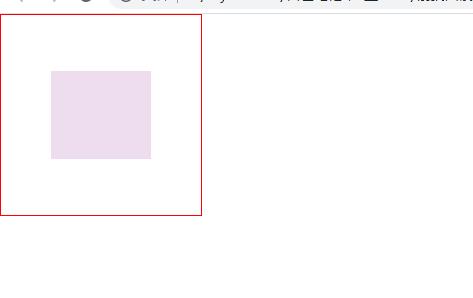
· 谷歌:

IE:IE5以上都可以

缺点:absolute的元素已经完全脱离文档流
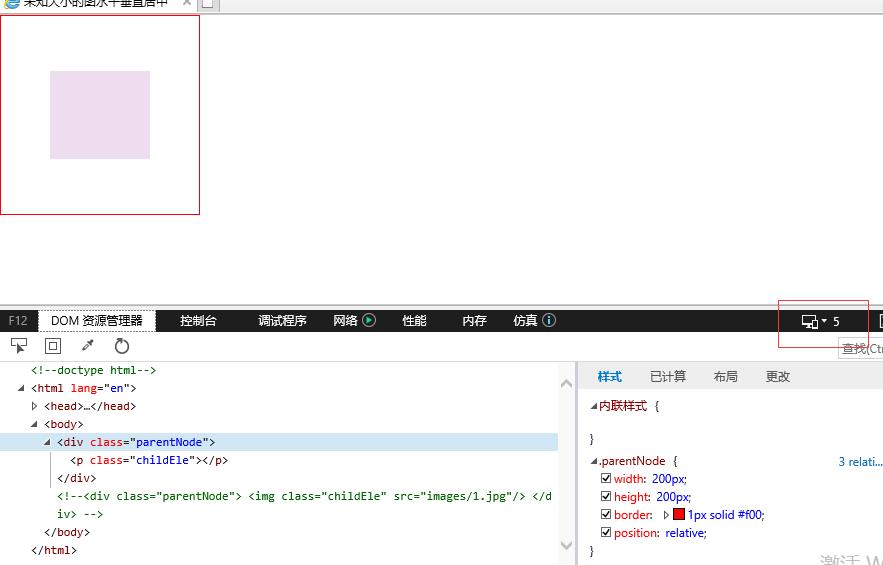
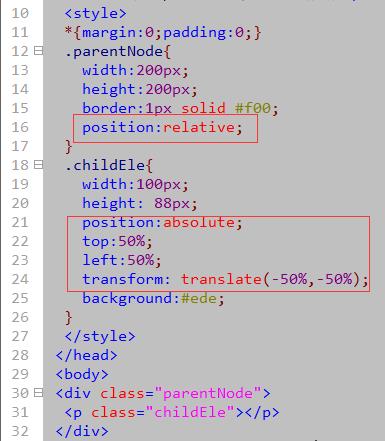
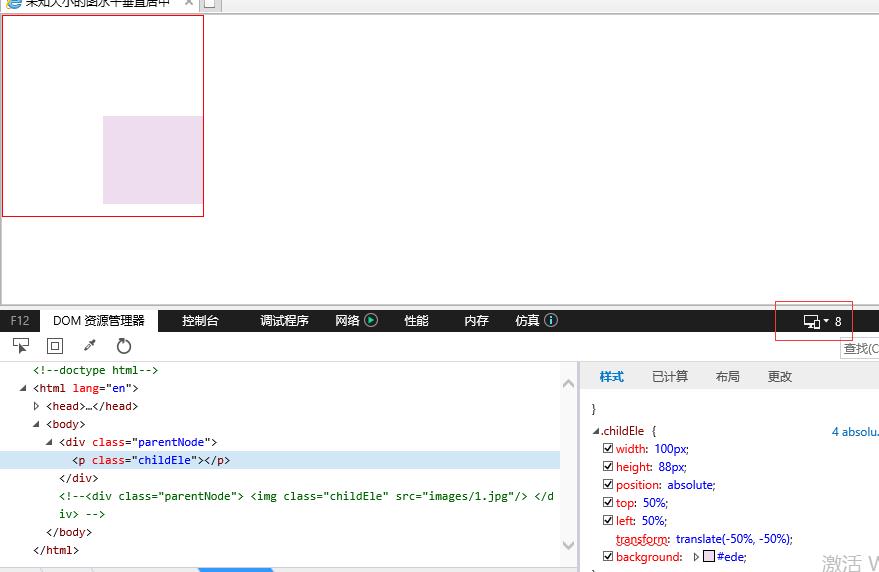
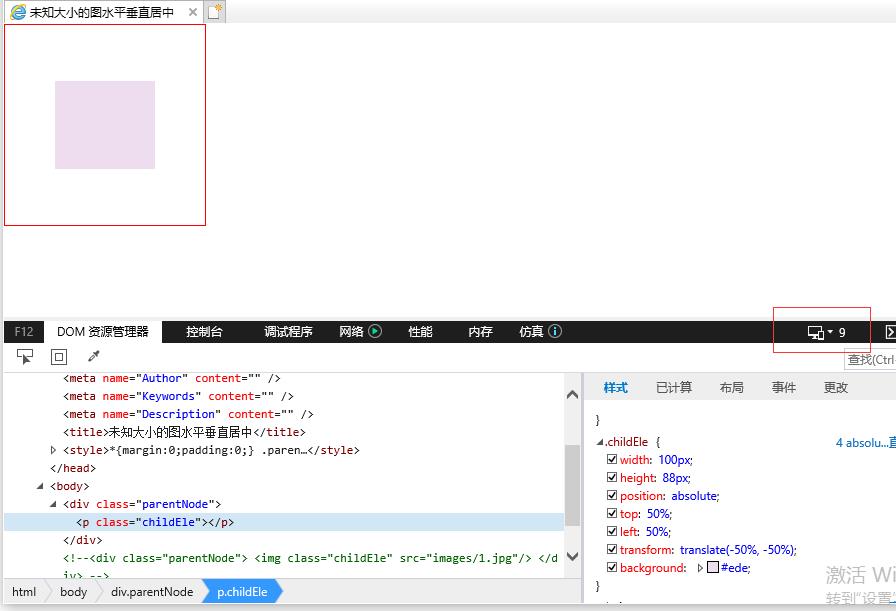
方法四:使用 position 定位实现水平垂直居中
· 将父元素设置为 positon: relative;
· 子元素也设置为 positon: absolute,然后top:50%;left:50%;margin-left:-子元素高度/2,margin-top: -子元素高度/2实现水平垂直居中。
旋转rotate
变形:transform 扭曲skew
缩放scale
移动translate:参考自己的位置来平移

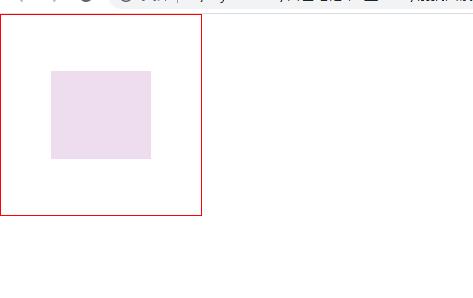
· 谷歌:

IE:IE8不兼容

特点:IE9及以上可以兼容,完全脱离文档流

阅读前请先查看【免责声明】本文内容由互联网用户自发贡献,该文观点仅代表作者本人,本站仅供展示。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至 1217266901@qq.com 举报,一经查实,本站将立刻删除。 转载请注明出处:https://jingfakeji.com/tech/51589.html