css内容与边框距离的设置(css外边距合并怎么解决)
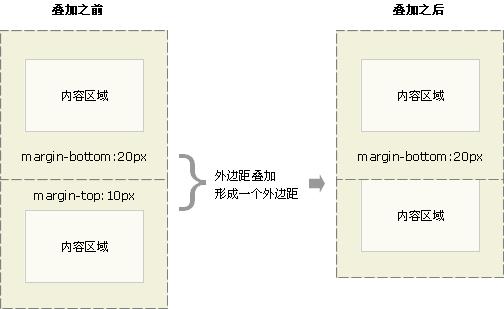
边距重叠解决方案(BFC)首先要明确BFC是什么意思,其全英文拼写为BlockFormattingContext直译为“块级格式化上下文”两个或多个块级盒子的垂直相邻边界会重合。结果的边界宽度- 2
- 0
css内容与边框距离的设置
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!