在数据展示和信息整理中,表格是传递内容的重要工具,合理的表格底色设计能提升可读性,让信息层次更清晰,本文将从基础操作到进阶技巧,详细讲解不同场景下表格底色的设置方法。
一、表格底色的核心作用
1、增强视觉引导:通过底色区分表头、数据行或特殊单元格,帮助读者快速定位关键信息。

2、突出重点内容:高亮显示重要数值或异常数据,例如用浅红色标记未达标的业绩。
3、优化阅读体验:避免大面积纯白背景造成的视觉疲劳,适当添加低饱和度底色可提升舒适度。
二、常用工具的底色设置方法
1. 办公软件(Excel/WPS)
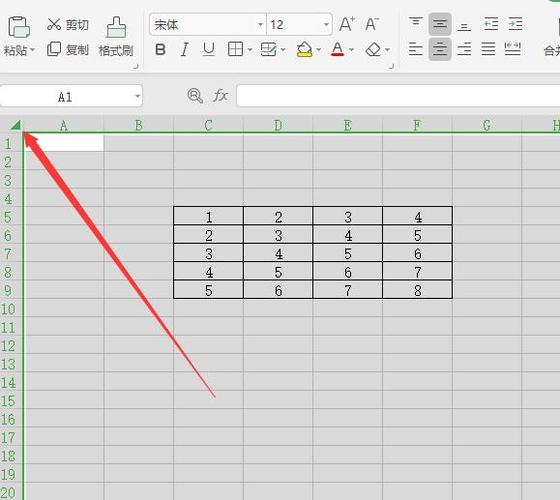
步骤一:选中目标区域
点击单元格或拖动选择多行多列,按住Ctrl可选中不连续区域。
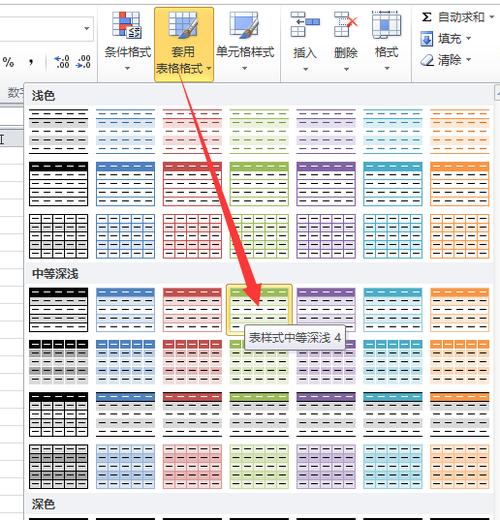
步骤二:打开填充色菜单

Excel顶部工具栏点击「填充颜色」图标(通常显示为油漆桶),WPS操作路径类似。
步骤三:选择颜色与模式
推荐使用HSL模式调色,避免使用纯色(如纯红、纯蓝),优先选择柔和的浅灰、米白或淡蓝色。
进阶技巧:
条件格式:通过规则自动设置底色,销售额超过10万的单元格自动填充绿色。
隔行变色:使用公式=MOD(ROW(),2)=0 设置交替行底色,提升长表格的可读性。

2. 网页设计(HTML/CSS)
基础代码示例:
| 标题 | 内容 |
|---|---|
| 数据1 | 数据2 |
CSS类优化:
通过定义类样式实现复用,
.highlight { background-color: #fff3cd; } /* 浅黄色标记 */ .header { background-color: #e9ecef; } /* 表头灰色 */注意事项:
- 使用十六进制或RGB颜色代码,确保不同浏览器显示一致。
- 移动端适配时,避免底色与文字对比度过低(建议对比度至少4.5:1)。
3. 在线协作工具(飞书/钉钉文档)
快捷操作:选中单元格后,工具栏点击「背景色」图标,支持自定义色板。
团队规范:建议统一色值,例如表头固定为#F0F2F5,注释行使用#FEF7E0。
三、配色方案的设计原则
1、符合使用场景
- 商务报告:优先选择冷色调(蓝、灰)体现专业性。
- 教育材料:可使用浅黄、浅绿营造轻松氛围。
2、控制颜色数量
单个表格不超过3种底色,避免视觉混乱,表头1种、数据区1种、重点行1种。
3、适配无障碍需求
色盲用户可能无法区分红绿色系,可用纹理(斜线、点阵)辅助区分,或直接添加文字标注。
四、常见问题与解决方案
1、打印时底色消失
- 原因:部分打印机默认忽略背景色。
- 解决:在打印设置中勾选「打印背景颜色和图像」(Excel)或导出为PDF再打印。
2、网页表格加载卡顿
- 原因:CSS样式嵌套过多或使用渐变效果。
- 优化:简化代码,改用纯色填充,或通过浏览器开发者工具检查渲染性能。
3、底色覆盖文字
- 调整文字颜色:深色背景搭配白色或浅灰色字体。
- 增加透明度:将底色透明度设置为10%-15%,保留文字清晰度。
五、个人观点
表格底色并非装饰品,而是信息传递的辅助工具,过度设计可能适得其反——我曾见过一份用七种颜色标记的财务报表,反而让读者需要反复对照图例,建议遵循“少即是多”的原则:用最克制的配色实现最明确的引导,在多数场景下,单色渐变或两种对比色已足够满足需求,无论使用哪种工具,务必在不同设备上预览实际效果,确保底色设计真正服务于内容,而非干扰阅读。