在视觉呈现的世界里,排版不仅是信息的容器,更是阅读体验的雕刻师,当光标在空白文档上闪烁时,选择左对齐往往成为多数人下意识的动作——这个看似简单的操作,实则承载着人类千百年来的阅读惯性。
一、视觉秩序的起点

西文书写体系自左向右的线性流动,决定了左对齐作为现代排版基石的必然性,15世纪古腾堡印刷机的金属活字首次将文字固定在左侧基准线上,这种机械时代的约束反而塑造了最符合人眼运动规律的阅读路径,在中文语境下,虽然传统竖排文字遵循右上至左下的走向,但横排文字的普及使左对齐同样成为现代中文排版的最优解。
二、跨媒介的左对齐实践
1、*办公文档的精准控制
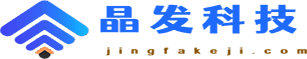
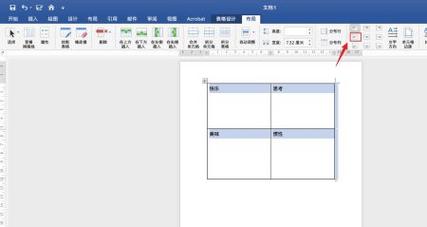
在Word中实现完美左对齐需突破默认设置的表面功夫:
- 段落设置取消「两端对齐」勾选
- 调整「缩进」数值至0字符

- 检查样式模板是否继承特殊格式
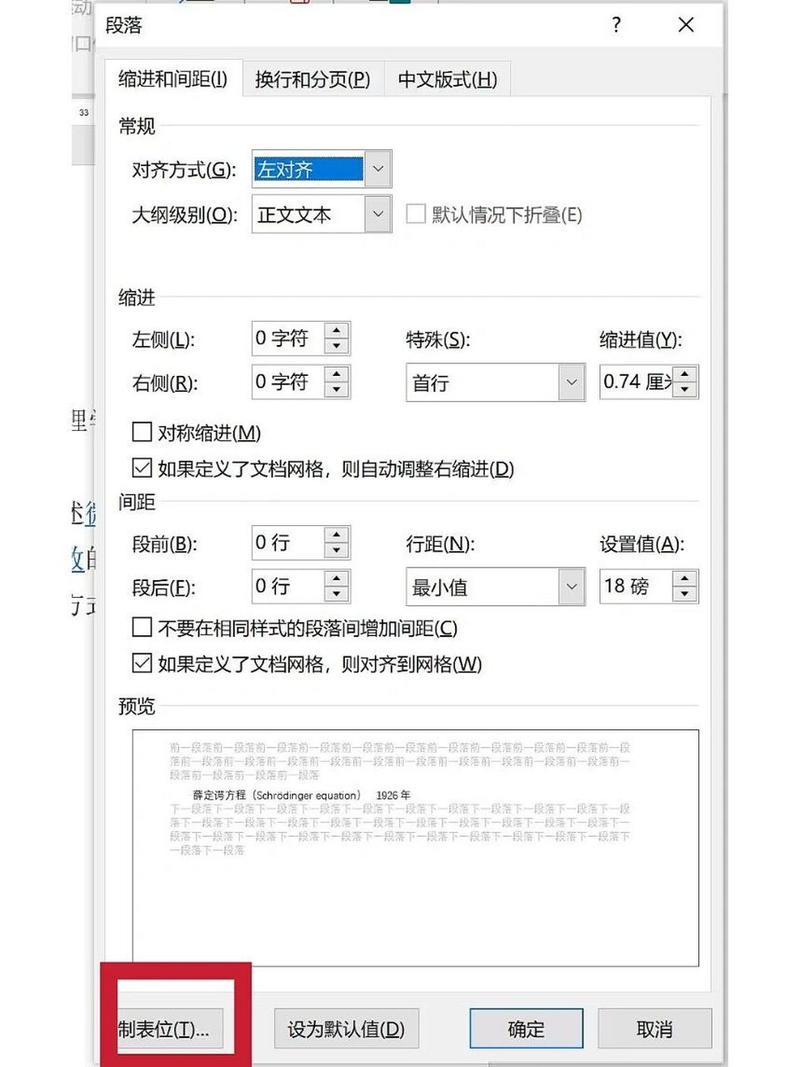
- 表格内容使用「分散对齐」时需配合固定列宽
2、*网页设计的响应式布局
CSS中text-align: left仅是基础,现代响应式设计需要更精细的调控:
.container { max-width: 1200px; margin: 0 auto; padding: 20px;}.text-block { text-align: left; line-height: 1.6; hyphens: auto; /* 自动断词适应不同屏幕 */}3、*移动端UI的适配哲学
左对齐在手机屏幕上需考虑拇指热区:

- 关键信息左缩进避开屏幕边缘
- 段落长度控制在4-5行内换行
- 图标与文字基线保持垂直对齐
三、对齐法则的破与立
2018年谷歌Material Design的更新中,文本左对齐原则首次允许在特定场景下使用居中对齐,这个改变揭示了对齐原则的本质:服务于内容表达而非机械执行,当设计情感化文案或诗歌排版时,打破左对齐的桎梏反而能增强表现力。
四、认知科学的隐秘线索
麻省理工学院眼动实验显示:左对齐文本的注视点分布呈现清晰的「F型」轨迹,而两端对齐文本的眼动路径会出现不规则的锯齿状波动,这种差异导致阅读效率下降23%,尤其在长篇文章中更为明显。
五、文化差异中的对齐智慧
阿拉伯语设计师在处理从右向左书写的文本时,依然遵循「基准侧对齐」原则,这种跨文化的默契印证了对齐的本质功能:建立视觉参考系,东京地铁的日英双语标识系统,通过左对齐与右对齐的镜像处理,实现了不同语种乘客的无障碍识别。
在数字排版工具普及的今天,真正的设计功力体现在对默认设置的反思,Adobe InDesign的「视觉边缘对齐」功能,正是基于人眼对几何偏差的敏感度研发的智能校准技术,当我们在PS中拖动参考线时,本质上是在重建文字的视觉秩序。
好的排版如同空气——存在时不易察觉,缺失时立显窒息,下次调整对齐方式时,不妨想象自己是在铺设文字的轨道,每个字符都应找到它最自然的停靠站,文字向左靠拢的惯性,恰是信息时代最温柔的秩序宣言。