检验前端的一个基本功就是考查他的布局。很久之前圣杯布局风靡一时,这里就由圣杯布局开始,到最流行的Bootstrap栅格布局。
圣杯布局
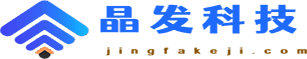
先来看看圣杯布局,这是一种三列布局,两边定宽,中间自适应的布局,案例如下
<!DOCTYPE html><html><head><meta http-equiv=\"Content-Type\" content=\"text/html;charset=utf-8\"/><meta http-equiv=\"window-target\" content=\"_top\"><title>布局案例1</title><style type=\"text/css\">* { box-sizing: border-box;}html, body{ width: 100%; height: 100%; margin: 0;}.container{ width:100%;}.container:after{ display: table; content:\".\"; clear:both;}.container .cl{ float:left; border: 1px solid red; height: 200px;}.main{ width:100%; padding 0 290px 0 320px; background-color: blue;}.sub{ width: 320px; margin-left:-100%; background-color: white;}.extra{ width: 290px; margin-left:-290px; background-color: yellow;}</style></head><body><div class=\"container\"> <div class=\"cl main\"> </div> <div class=\"cl sub\"></div> <div class=\"cl extra\"></div></div></body>
圣杯布局的原理就是当子元素处于浮动状态时,设置负margin,子元素会叠盖到兄弟元素之上。
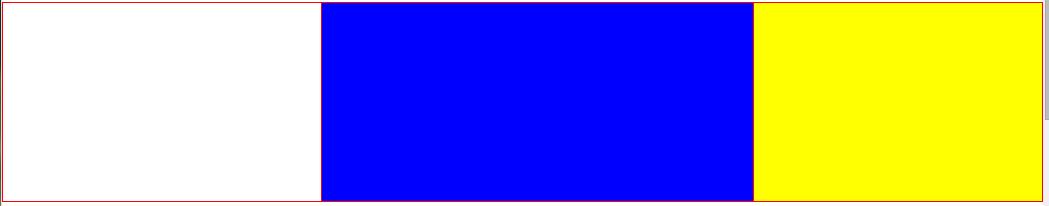
那么能否用现在想要将其中蓝色区域再次划分成三个区域,相信有很多种办法。但能否通过嵌套的方式实现呢?我们可以试一下:
<!DOCTYPE html><html><head><meta http-equiv=\"Content-Type\" content=\"text/html;charset=utf-8\"/><meta http-equiv=\"window-target\" content=\"_top\"><title>布局案例2</title><style type=\"text/css\"> * { box-sizing: border-box; } html, body{ width: 100%; height: 100%; margin: 0; } .container{ width:100%; } .container:after{ display: table; content:\".\"; clear:both; } .container .cl{ float:left; border: 1px solid red; height: 200px; } .main{ width:100%; padding: 0 290px 0 320px; background-color: blue; } .sub{ width: 320px; margin-left:-100%; background-color: white; } .extra{ width: 290px; margin-left:-290px; background-color: yellow; }</style></head><body><div class=\"container\"> <div class=\"cl main\"> <div class=\"container\"> <div class=\"cl main\"></div> <div class=\"cl sub\"></div> <div class=\"cl extra\"></div> </div> </div> <div class=\"cl sub\"></div> <div class=\"cl extra\"></div></div></body></html>
可以看到蓝色区域已被划分成三个区域。这个过程是不是很像bootstrap中的栅格嵌套?诚然,利用圣杯布局我们可以实现一套简单的栅格系统,但栅格布局就是简单地嵌套出来的吗,很明显答案是否定的。栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。那么如何来设计栅格系统呢?我们往下看
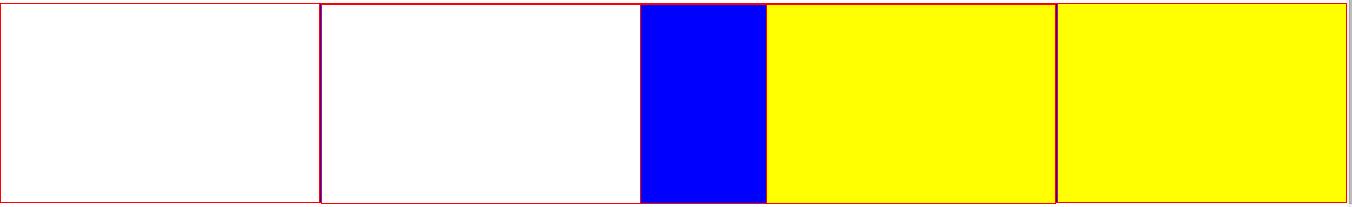
栅格系统的原理

假设:Flowline的宽度为W,column的宽度为c,Gutter的宽度为g,Margin的宽度为m,栅格列数为N
W = c*N + g*(N-1) + 2m;g的宽度通常为m的两倍,所以:
W = (c+g) * N;把c+g记为C,得:
W = C * N;
大部分的栅格系统都是此公式的变体。
Bootstrap的栅格系统
下面我们将一起来看一下常见的栅格布局的设计和bootstrap中的设计实现。BootStrap中合理的使用栅格布局,必须将列放入row中,而row必须放入container中。container类在布局中主要有两个作用:
- 在不同的宽度区间内(响应式断点)提供宽度限制。当宽度变化时,采用不同的宽度。
- 提供一个padding,阻止内部内容触碰到浏览器边界。
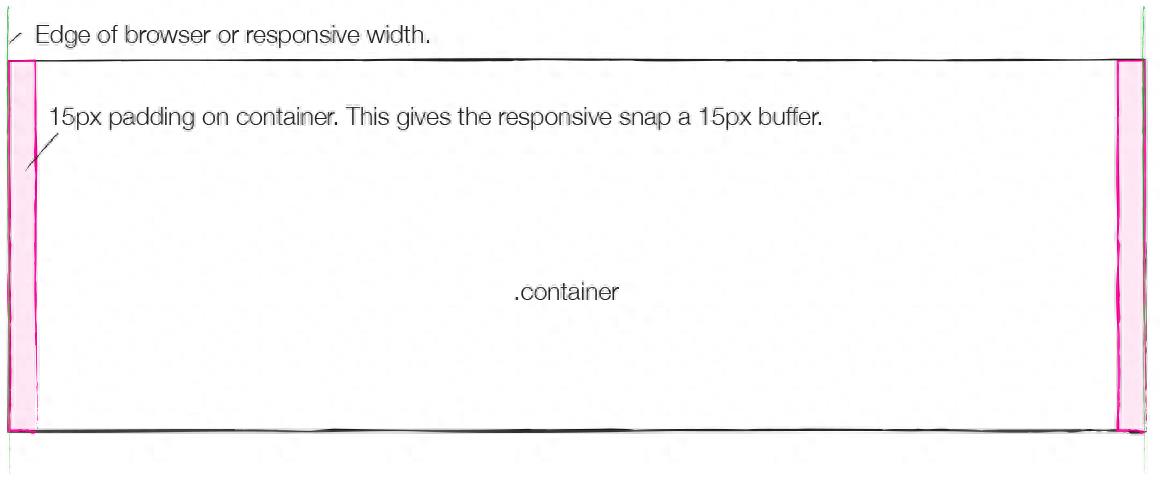
Bootstrap中使用padding代替上文中的margin。大小为15px,如下图所示,粉红色为padding大小。

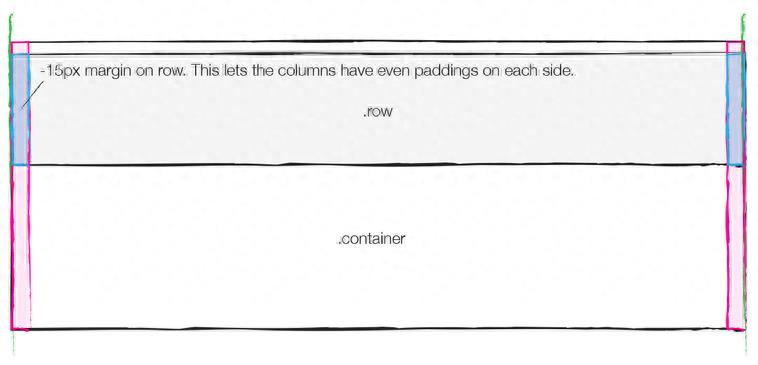
Row是column的容器,每个row中的column之和必须为12,不过我们可以通过嵌套的方式扩展。Row的左右margin都为-15px,用来抵消container中的padding,如下图蓝色部分所示:

row的这种设计主要为了方便嵌套,后文中会提到。
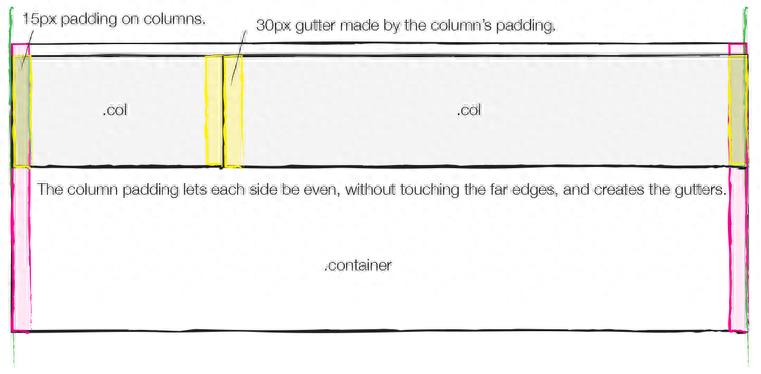
Colomn是栅格系统的主角,每个column左右padding都为15px,上文中row的负margin抵消了container的padding,所以为每个column设置padding就是为了防止内容直接触碰边界,同时不同的column之间拥有30px的卡槽(Gutter)。如下图黄色部分所示:

现在想想上文中提到的公式:W = C * N;
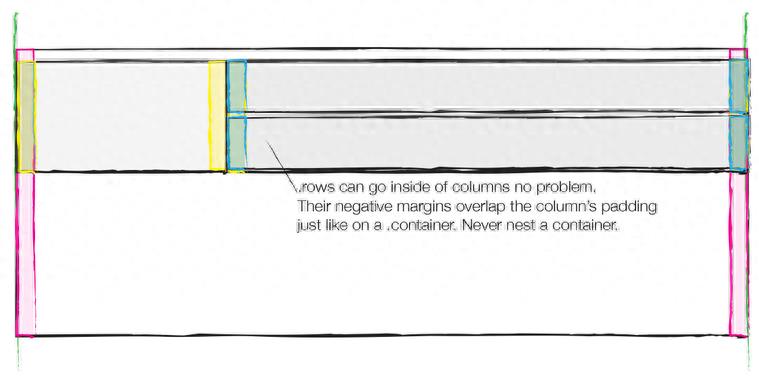
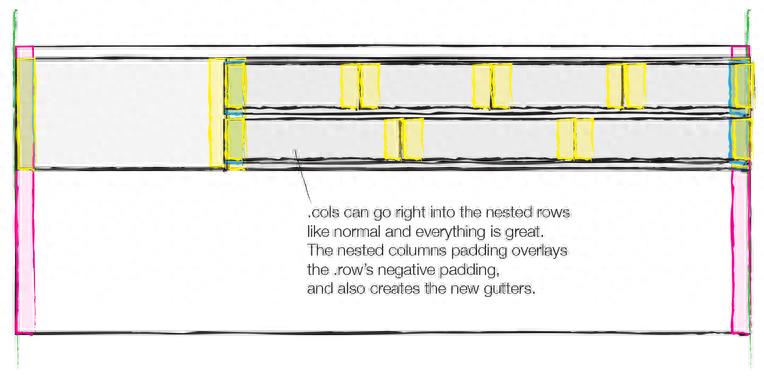
上文提到row的负margin设计主要为了嵌套,如果要在column中嵌套column首先要把被嵌套的column放到row中,把row放到作为容器的column中,而不需要在放置一个container。如下图中蓝色所示,是放入column中的row的负margin区域。

现在将被嵌套的column放入row中,如下图所示,上层column便是起到了container的作用。

如此我们便看到了Bootstrap栅格系统的精妙所在。